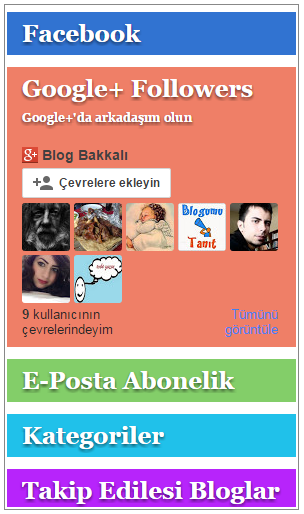
Fare imlecini eklentinin üzerine getirdiğinizde aşağı doğru slayt şeklinde açılır menü tarzında hazırlanmış bu eklenti hoşunuza gidebilir.
Blogger sosyal kutuları sidebarınıza eklemek için aşağıdaki adımları izleyin.
1. Blogger yönetici panelinize giriş yapın.
2. Şablon
3. HTML'yi Düzenle
4. Açılan kodlar üzerinde bir yere tıklayın ve CTRL+F tuşlarına basarak arama kutusunu açın.
5. ]]></b:skin> kodunu bulun ve üst satırına aşağıdaki kodları yapıştırın.
#slide-vertical{text-align:left; width:98%;}
.slideHolder {height:460px; width:100%; margin:0;padding:2px;font-family:georgia, serif; border:1px solid #888; float:left;}
.slideOuter {height:460px; width:100%; overflow:hidden; margin:0;}
.slideOuter .slide {padding:0; margin:0; list-style:none;height:800px; width:100%; overflow:hidden;}
.slideOuter .slide li {display:block; float:left; height:98px;border-bottom:2px solid #fff; width:100%; overflow:hidden;transition: 0.75s;}
.slideOuter .slide li.p5 {height:318px;}
.slideOuter .slide.current li {height:43px;}
.slideOuter .slide.current li.current {height:280px;}
.slideOuter .slide.current li.p5 {height:318px;}
.slideOuter .slide li.p1{background:#3173d1;}
.slideOuter .slide li.p2{background:#ef7f67;}
.slideOuter .slide li.p3{background:#83ce69;}
.slideOuter .slide li.p4{background:#20c1ea;}
.slideOuter .slide li.p5{background:#b724fb;}
.slideOuter .slide:hover li.p1,
.slideOuter .slide:hover li.p2,
.slideOuter .slide:hover li.p3,
.slideOuter .slide:hover li.p4 {height:43px;}
.slideOuter .slide:hover li.p1:hover {height:315px;}
.slideOuter .slide:hover li.p4:hover {height:280px;}
.slideOuter .slide:hover li.p2:hover {height:280px}
.slideOuter .slide:hover li.p3:hover {height:150px}
.slideOuter .slide li span {padding:0 15px; margin:0; font-size:24px;font-weight:700;line-height:43px; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6);cursor:pointer}
.slideOuter .slide li {color:#fff;}
.slideOuter .slide li.p2 span,
.slideOuter .slide li.p3 span,
.slideOuter .slide li.p4 span,
.slideOuter .slide li.p5 span {color:#fff;}
.slideOuter .slide li p {font-weight:bold; padding:0 5px 20px 15px;margin:0; font-size:12px; line-height:17px; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6)}
.slideOuter .slide li a {display:block; color:#fff; padding:0 15px;margin:0; font-size:14px; line-height:25px; width:100%;font-weight:bold; text-decoration:none; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6)}
.slideOuter .slide li a:hover {color:red}
.slideOuter .slide li.p2 .content {padding:0 15px;margin:0;width:100%;}
.submitbutton {background: #FF8000;border: 1px solid #F66303;font: bold 12px Arial, sans-serif;color: #fff;height: 25px;padding: 0 12px;margin: 0 0 0 5px;cursor: pointer;}
.enteryouremail {background: #fff !important;border: 1px solid #d2d2d2;padding: 0px 8px 0px 8px;color: #a19999;font-size: 12px;height: 25px;width: 165px;margin: 0px;}
.enteryouremail:focus{outline:none}
.clear {clear:left;}
6. Şablonunuzu kaydedin.
Eklentimizin şeklini boyutunu ve renklerini ayarlamış olduk şimdi:
7. Blogger panelinizden Yerleşim-Gadget Ekle- HTML/Jawascript yolunu takip ederek aşağıdaki HTML kodlarını yapıştırın ve kaydedin.
<div id="slide-vertical"> <div class="slideHolder"> <div class="slideOuter"> <ul class="slide current"> <li class="p1"> <div> <span>Facebook</span> <p>Facebook Sayfamıza buyurun</p> FACEBOOK PAGE PLUGİN KODLARINIZ BURAYA</li> <li class="p2 current"> <div> <span>Google+ Followers</span> <p>Google+'da arkadaşım olun</p> <div class="content"> <div class="g-plus" data-action="followers" data-height="200" data-href="https://plus.google.com/u/0/117314262477655253180/posts" data-source="blogger:blog:followers" data-width="300"></div> </div> </div></li> <li class="p3"> <div> <span>E-Posta Abonelik</span> <p>Yeni yazılarım e-posta adresinize ücretsiz postalansın</p> <div class="content"> <form style="padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogbakkali', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input class="enteryouremail" name='email' onblur='if (this.value == "") {this.value = "Enter your email....";}' onfocus='if (this.value == "Enter your email....") {this.value = "";}' type='text' value='Email adresinizi yazın....'/> <input type="hidden" value="KompiAjaib" name="uri"/> <input type="hidden" name="loc" value="en_US"/> <input class="submitbutton" type="submit" value="Abone Ol" /></form> </div> </div> </li> <li class="p4"> <div> <span>Kategoriler</span> <p>Bloğumda yayınladığım yazılar genel olarak alttaki kategorilere ayrılmıştır..</p> <a href="#" title="Blog Eklentileri">Blog Eklentileri</a> <a href="#" title="Blog İpuçları">Blog İpuçları</a> <a href="#" title="Blog Şablonları">Blog Şablonları</a> <a href="#" title="Blogger SEO">Blogger SEO</a> <a href="#" title="Misafir Yazarlık">Misafir Yazarlık</a> <a href="#" title="Blogger Destek">Blogger Destek</a> </div> </li> <li class="p5"> <div> <span>Takip Edilesi Bloglar</span> <p>Listemdeki blogları takip etmeniz sizin faydanıza olacaktır.</p> <a href="http://blogbakkali.blogspot.com.tr/" title="Blog Bakkalı">Blog Bakkalı</a> <a href="#" title="Örnek Blog">Örnek Blog</a> <a href="#" title="Örnek Blog 2">Örnek Blog 2</a> <a href="#" title="Örnek Blog 3">Örnek Blog 3</a> <a href="#" title="Örnek Blog 4">Örnek Blog 4</a> <a href="#" title="Örnek Blog 5">Örnek Blog 5</a> </div> </li> </ul> </div> </div> </div>
Bu adımda da eklentimizi sidebarımıza eklemiş olduk. Şimdi Sosyal kutularımızın bloğumuzun neresinde görünmesini istiyorsak Gadgetı oraya sürükleyip Düzenlemeyi Kaydet diyerek işlemimizi tamamlamış oluyoruz.
Uyarılar:
1. Kırmızıyla belirttiğim yerleri kendi hesaplarınızla değiştirin. İlk sıradaki yere kendi facebook page plugin kodlarınızı yapıştırın (Page Plugin kutunuzun width değerini yani genişliğini 270 olarak belirleyin. Bu genişlik sizin sidebar genişliğinizle alakalı olarak değişebilir tam ortalayacak değeri bulun). İkinci yeri kendi blogger+ profilinizin urlsiyle değiştirin. Üçüncü kırmızıdaki blogbakkali ibaresini kendi feedburner hesabınızın adıyla değiştirin.
2. Mavi renkli yerler başlıklarımız. Buraları kendi isteğinize göre başlıklarla değiştirebilirsiniz.
3. # işareti olan yerleri kategorilerinizin ve takip listenizdeki blogların urlsiyle değiştirin.
Blogger hepsi bir arada sosyal kutular ve kategori yapımı için işlemler bu kadar. Biraz karışık gibi gelebilir ama aslında çok basit. Sıralamayı iyi takip ederseniz kolayca yapabilirsiniz. Anlamadığınız yada yapamadığınız yerleri yorumla sorabilirsiniz. Bloğumu izlemeyi unutmayın :) iyi bloglamalar.


1 Yorum
How to get to the Lucky Club Casino site in Nigeria (No
YanıtlaStep 1: Visit the website to visit the Lucky Club Casino in Nigeria (no download required) and click luckyclub “Join”. Enter your desired password
Yorumlarda Kod vs. Kullanmak İÇİN